
マガジンスタイルの人気無料テンプレート アイルマグ (IsleMag)
このサイトでは、islemagのテンプレートを使用しています。
海外のテンプレートですが、比較的日本でも使用されていることも多いテーマのような気がします。
WordPress公式テーマのため、管理画面からインストール可能です。
インストール後はHOMEのページは、最新記事を表示するブログスタイルになっているため、
デモサイトのようにマガジンスタイルに変更する方法をご紹介します。
islemagアイルマグのカスタマイズ
まずは変更する前に子テーマ作成をお勧めします。前回作成した子テーマでPHPを修正していきます。
マガジンスタイルのHOMEに変更
アイルマグのTOPページは、デフォルトでは最新投稿順のブログ表示になっているため、デモサイトと同様にマガジンスタイルに変更します。
①固定ページで、新規ページを作成。名前は任意(ここではHOMEとしました)に設定してして保存。
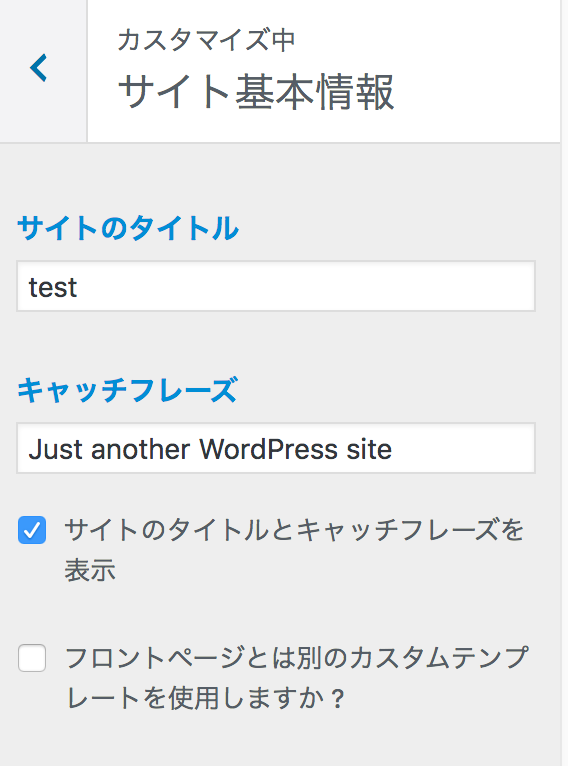
②外観→カスタマイズ→サイト基本情報にて、「フロントページとは別のカスタムテンプレートを使用しますか ?」にチェックがついていないこと確認。デフォルトではついていないです。

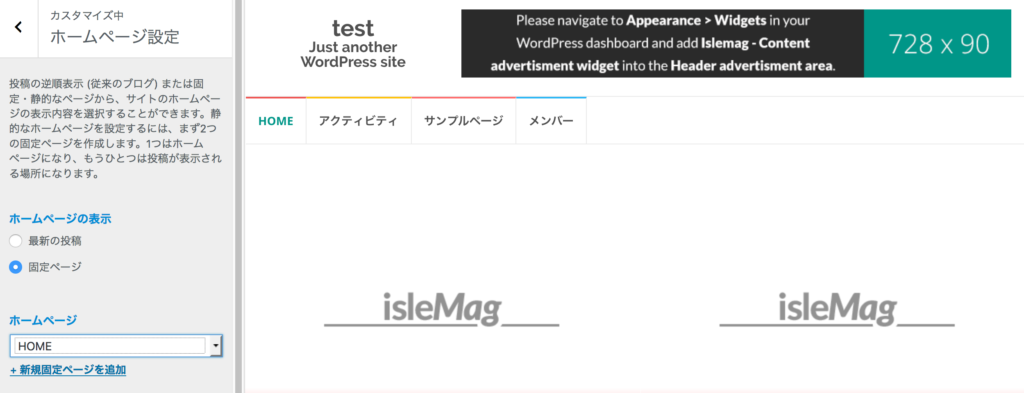
③カスタマイズ→ホームページ設定にて、固定ページを選択。ホームページのドロップダウンを①で作成したHOMEを指定。

これでHOMEが、デモサイトのようなマガジンスタイルに変更されました。
フロントページの記事表示は、「カスタマイズ」画面→「フロントページセレクション」で各セクションを選択できます。
セクション毎にアイキャッチ写真の大きななど、記事の表示方法が違うので、それぞれ試してサイトにあったセクションを有効化してみてください。
TOPページのカスタマイズ
TOPページの表示で気になるところを修正してみます。
先ほどのセクションで設定するとデフォルトではアイキャッチ画像と、下の画像のように日付や投稿者情報が添付されてます。

これを変更していきます。変更点は以下2点。
投稿者を削除
日付が日、月という海外仕様のため、月、日に変更
islemag\template-parts\slider-posts.phpを見てみると以下の記載があります。この部分に日付(get_the_date)と投稿者(get_the_author_meta)を取得しているようです。
<div class="entry-overlay-meta"> <?php the_title( sprintf( '<h2 class="entry-title"><a href="%s" rel="bookmark">', esc_url( get_permalink() ) ), '</a></h2>', apply_filters( 'islemag_filter_article_title_on_slider_posts', true ) ); ?> <span class="entry-overlay-date"><i class="fa fa-calendar"></i><?php echo get_the_date( 'j M' ); ?></span> <span class="entry-separator">/</span> <a href="<?php the_permalink(); ?>" class="entry-comments"><i class="fa fa-comments"></i><?php comments_number( '0', '1', '%' ); ?></a> <span class="entry-separator">/</span> <a href="<?php echo esc_url( get_author_posts_url( get_the_author_meta( 'ID' ) ) ); ?>" class="entry-author"><i class="fa fa-user"></i><?php the_author(); ?></a> </div><!-- End .entry-overlay-meta -->
投稿者情報を削除
こちらは結構簡単にできました。以下の部分をコメントアウトします。
<!-- <span class="entry-separator">/</span> <a href="<?php echo esc_url( get_author_posts_url( get_the_author_meta( 'ID' ) ) ); ?>" class="entry-author"><i class="fa fa-user"></i><?php the_author(); ?></a> -->
日付を変更
英語表式の日付にしたかったため、get_post_timeを使用して指定します。get_the_dateは日本語に翻訳されてしまうため、そのままでは英語表記になりませんでした。
get_the_date( ‘j M’ ) → get_post_time( ‘F d, Y’ )
変更した子テーマを適用
子テーマフォルダの下(themes/islemag-child/template-part)に変更したslider-posts.phpを同じ名前で配置します。
確認してみると、変更が反映されているのが確認できました。

他のセクションに使用している以下のファイルも同様に修正します。これか各セクションのphpになります。
使用するものだけ変更でも大丈夫ですが、もし変更するなら一括して変更しておいたほうが楽かなと思います。
content-template1
content-template2
content-template3
content-template4
変更が完了したら、表示が変わっていることを確認して完了です。
問題がある場合には、子テーマにある修正したファイルを削除すれば、親テーマの表示に戻ります。
isleMagのカスタマイズ記事