この記事の内容
トップメニューのHOMEをアイコン表示に変更
現在メニューにHOMEを入れていましたが、下記のように「HOME」となっています。
これをよく見かける家のアイコンに変更したいと思います。

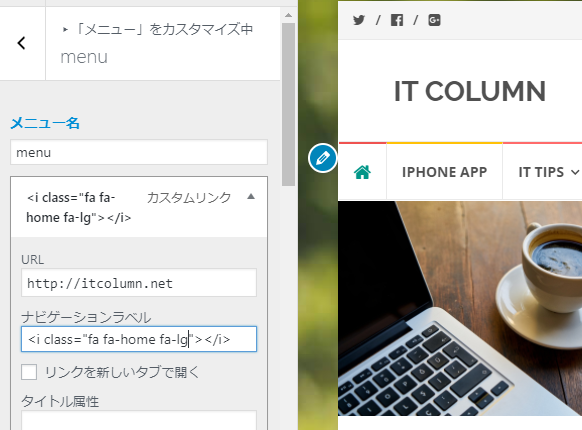
①カスタマイズ画面からメニュー編集を選択します。
②現在のHOMEを削除します。(上記のHOMEはカテゴリーで作成していました)
③カスタムリンクを新規追加します。WEBアイコンのFont Awesomeを使用します。
- URL: HOMEアドレス記載
- ナビゲーションラベル : <i class=”fa fa-home fa-lg”></i>

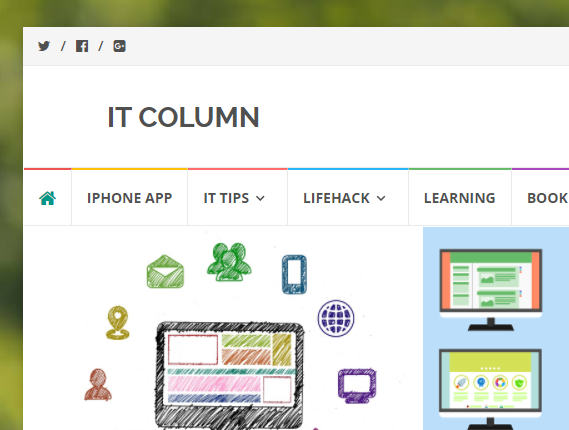
これで、家アイコンに変わりました。
SNSアイコンをヘッダーに追加
今度はヘッダーのTOPにSNS用のアイコンを追加します。
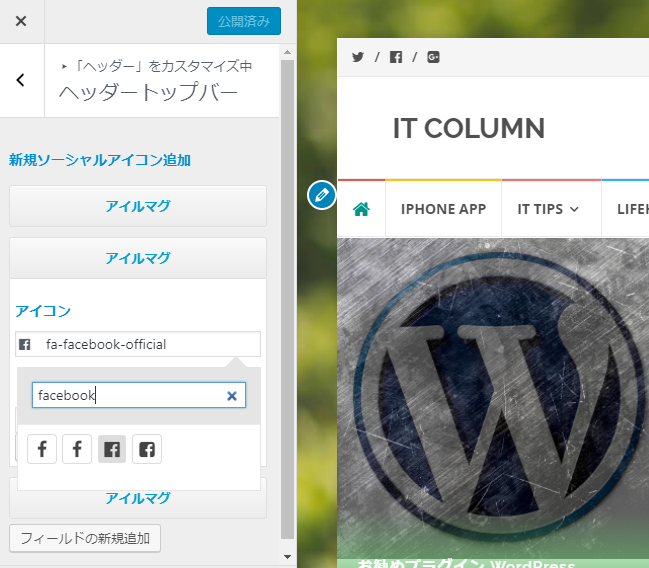
①カスタマイズ画面から「ヘッダー」→「ヘッダートップバー」→アイルマグにて、アイコンを追加します。
②以下のようにFacebookなど検索するとFont Awesomeからいくつか表示されるので好きなものを選びます。

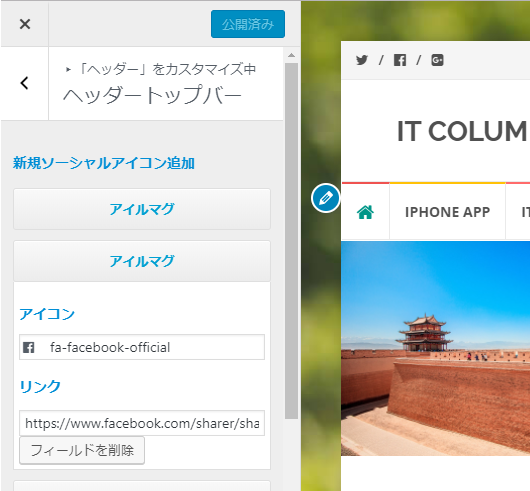
③リンクにShare用のリンクを記載します。
ここでは、https://www.facebook.com/sharer/sharer.php? を記入。

設定後に、SNSへリンクが飛ぶか確認
設定後の画面は以下のような感じになりました。

参考情報
SNSのリンクの書き方は以下が参考になります。
SNSのシェアボタンの設置方法まとめ (サンプルコード付き)
isleMagのカスタマイズ記事