便利なFont Awesome
Font Awesomeは、このサイトのメニューバーでも使用している便利なWebアイコンです。
導入方法を調べてみました。(このサイトで使用しているアイルマグはFontAwesomeが含まれているため、導入しなくても使用できます。)
簡単なFont Awesome導入方法
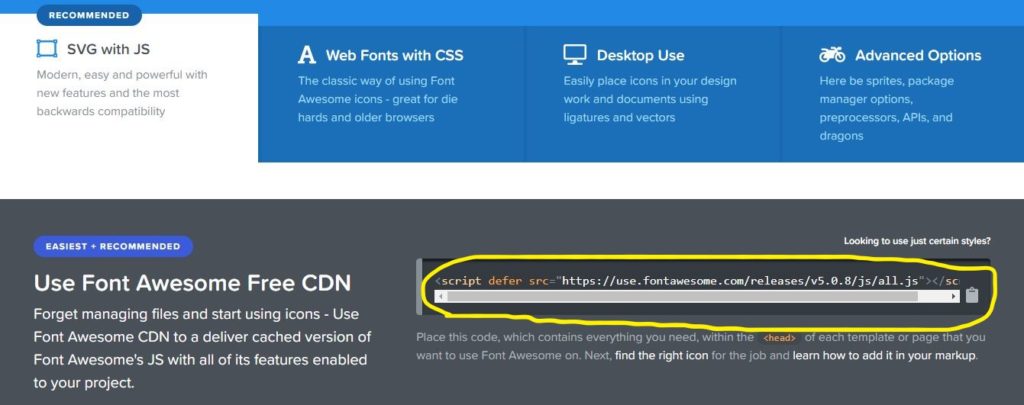
一番簡単とガイドされているCDNを指定する方法で試します。ダウンロードして設定しなくてもいいので楽に設定できます。

header.phpの、<head>の中に上記の黄色部分をそのままコピーして編集します。修正したheadr.phpを子テーマにアップロードして完了です。
外部リンクのアイコンを指定してみる
外部リンクのアイコンexternal-linkを指定してみます。
<a href=”http://test/”><i class=”fa fa-external-link”></i>LINK</a>
外部リンクのアイコンを指定してみると、なんと!(エクスクラメーション)マークと?(クエスチョン)マークが点滅を繰り返し。。。

もう一度Font Awesomeのサイトで、外部リンクのマークを検索してみると、どうやらfa-external-linkはProライセンスがないと、使えないようです。
Freeライセンスでも使用できる fa-external-link-altに変更したところ、うまくいきました。
<a href=”http://test/”><i class=”fa fa-external-link-alt”></i>LINK</a>